Francisco Mateo
I am a Fitness Enthus|
Learn More
About Me

I graduated from the University of California, Irvine with a Bachelor of Science in Computer Science. I am a motivated and dedicated individual who has a strong desire to learn more and solve meaningful challenges. I am seeking a Software Engineer position in a growth-oriented, team-motivated company where I can use my skills to contribute to its growth while concurrently aiding my professional and personal growth. During my free time, I also really enjoy practicing the sport of boxing. 🥊 Feel free to read over my resume to learn more about my technical skills. 😊
Portfolio
Relevant Projects

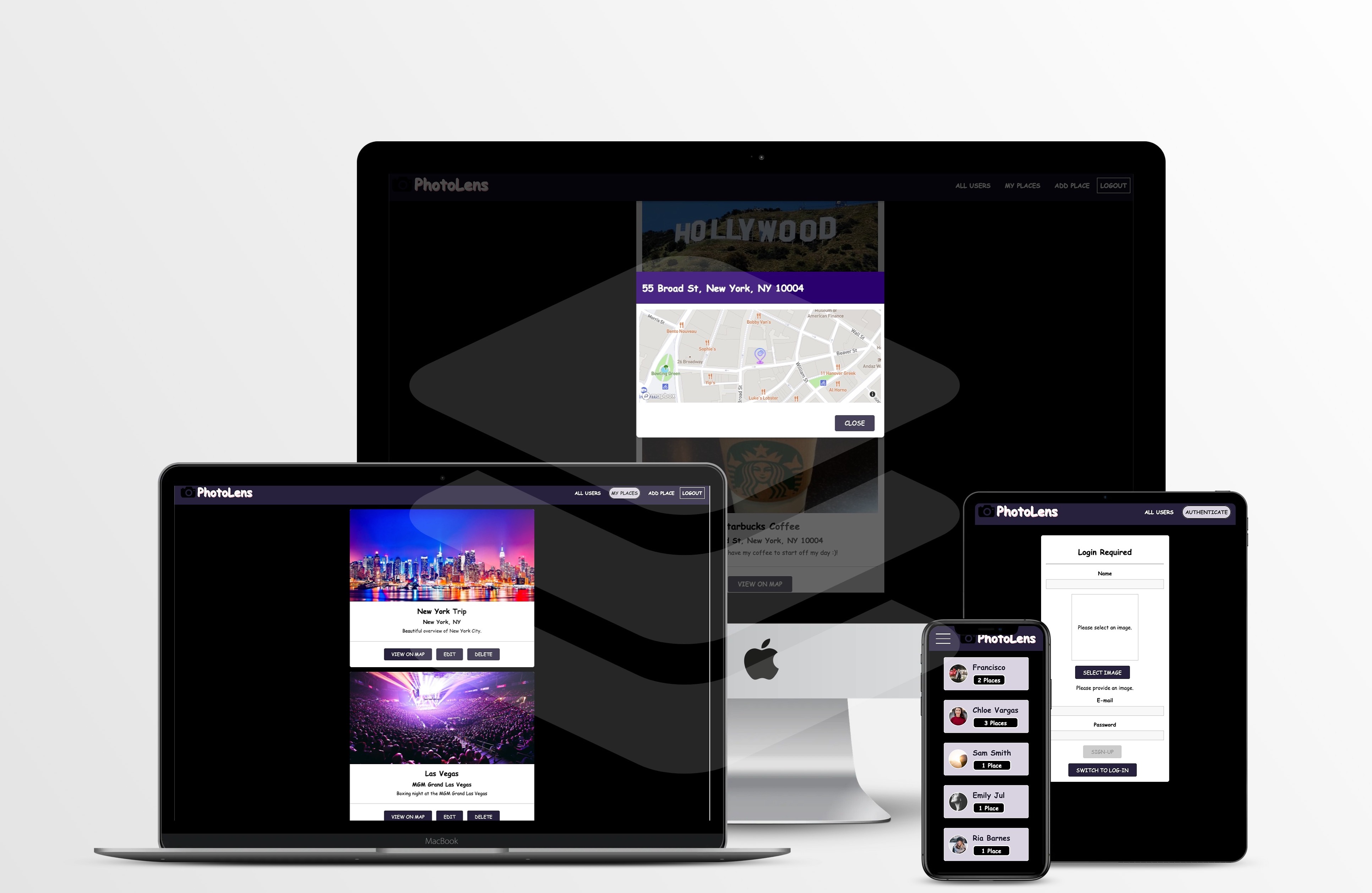
Full stack social media application where users can upload and share images as posts. Users can add, edit, and delete a title, description, address, and an image of a post. Users can view other users' posts and visualize the location of a post in a map. The front-end was built using ReactJS. JSON Web Tokens were generated and used to protect the API routes, authenticate, and authorize certain users. The back-end was created using NodeJS, with ExpressJS layered on top. MongoDB was used as the database and the Mapbox API was used as the mapping platform to map the location of a post.
Photo-Lens

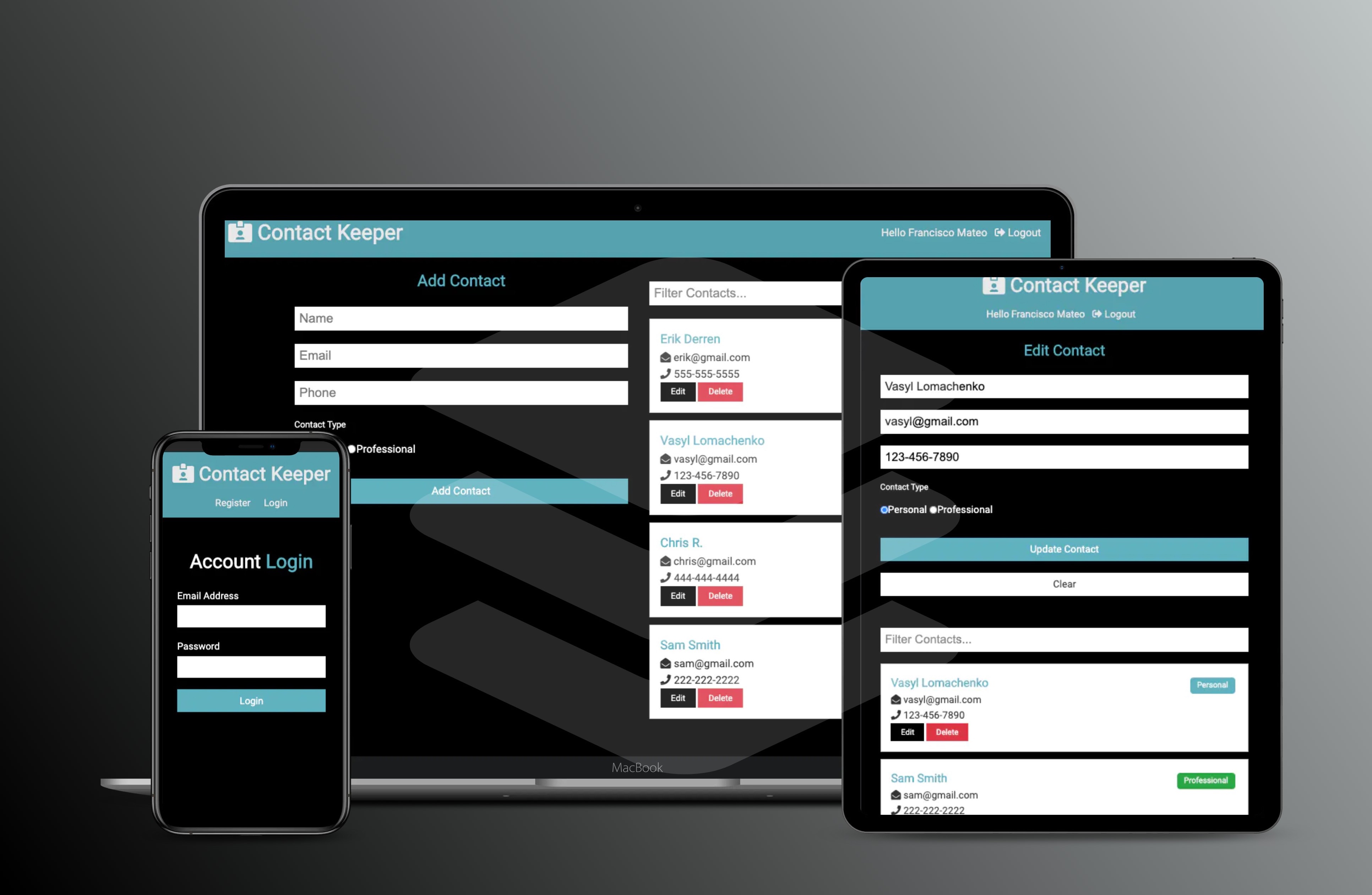
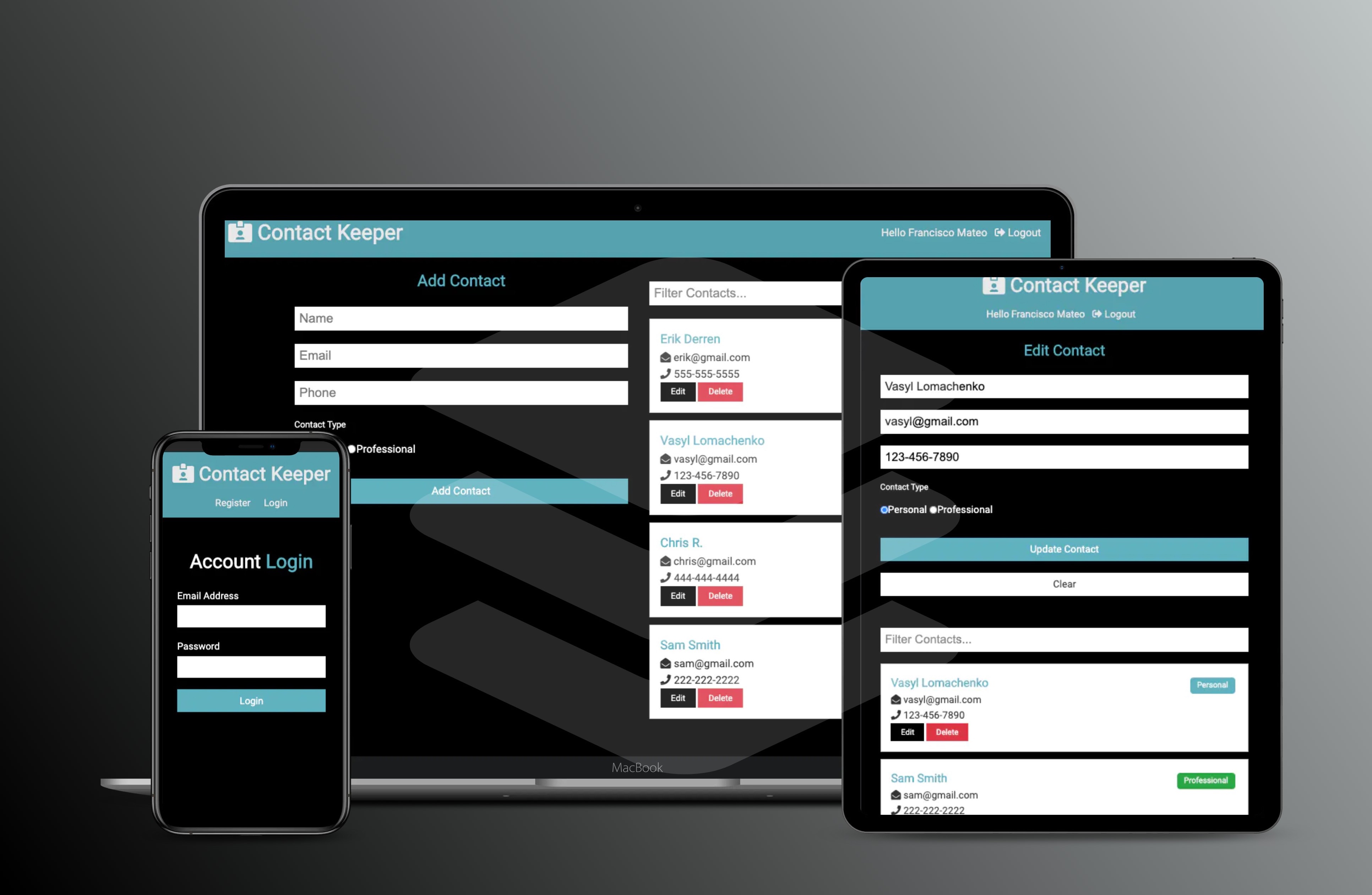
Full stack MERN application to manage personal and professional contacts. The front-end was created using ReactJS, the Context API was used to handle state management, and JSON Web-Tokens were used for Authentication and Authorization. The back-end was built using NodeJS, ExpressJS to handle the API routing, and MongoDB as the database to store the application’s data. This project was created by following along an online course on Udemy by Brad Traversy, with some modifications.
Contact-Keeper

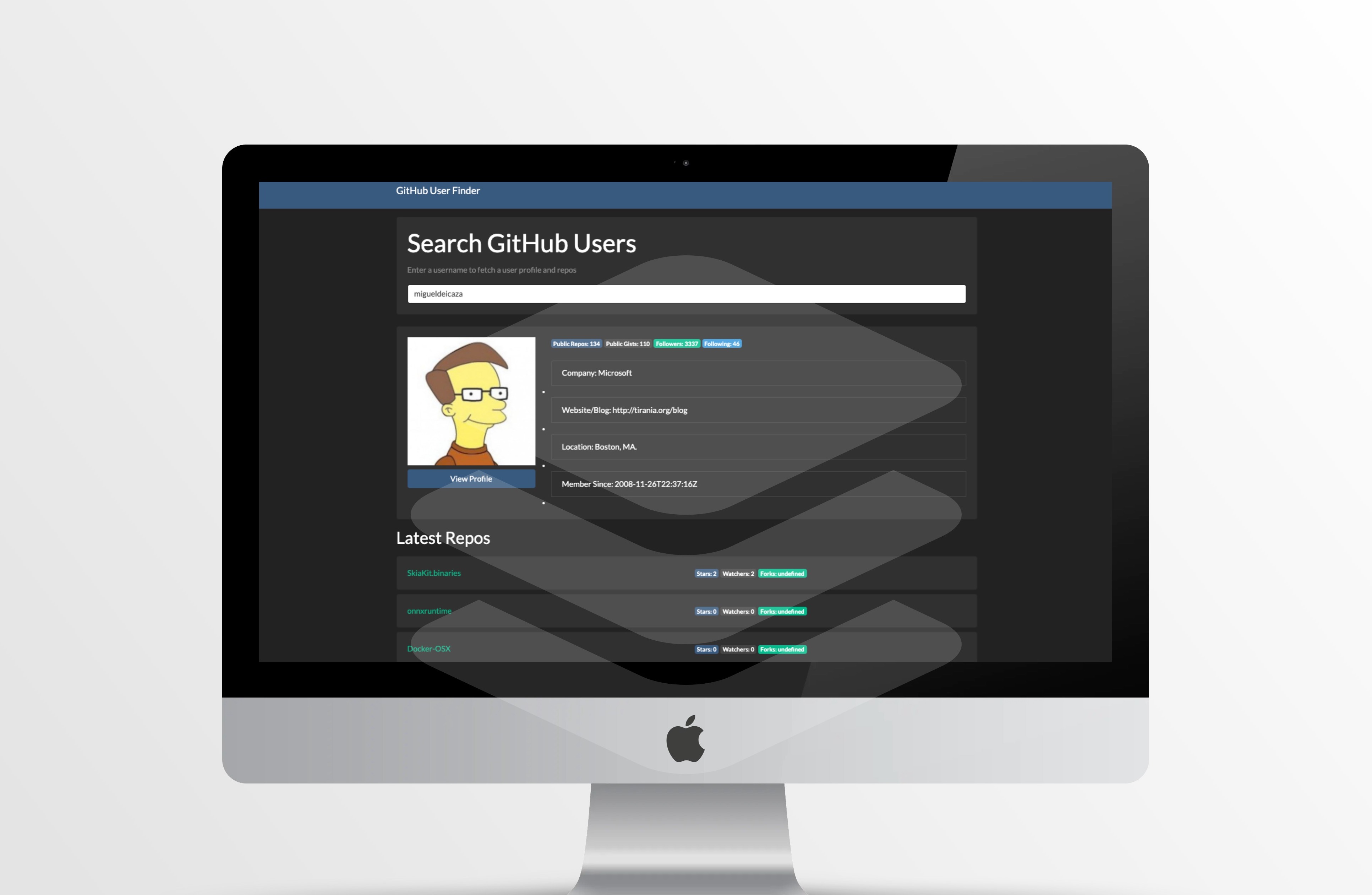
Application to look up and display GitHub users’ profiles and a list of their recent repositories. Integrated using GitHub’s API. Implemented using JavaScript, Bootstrap, and HTML.
GitHub Look-Up

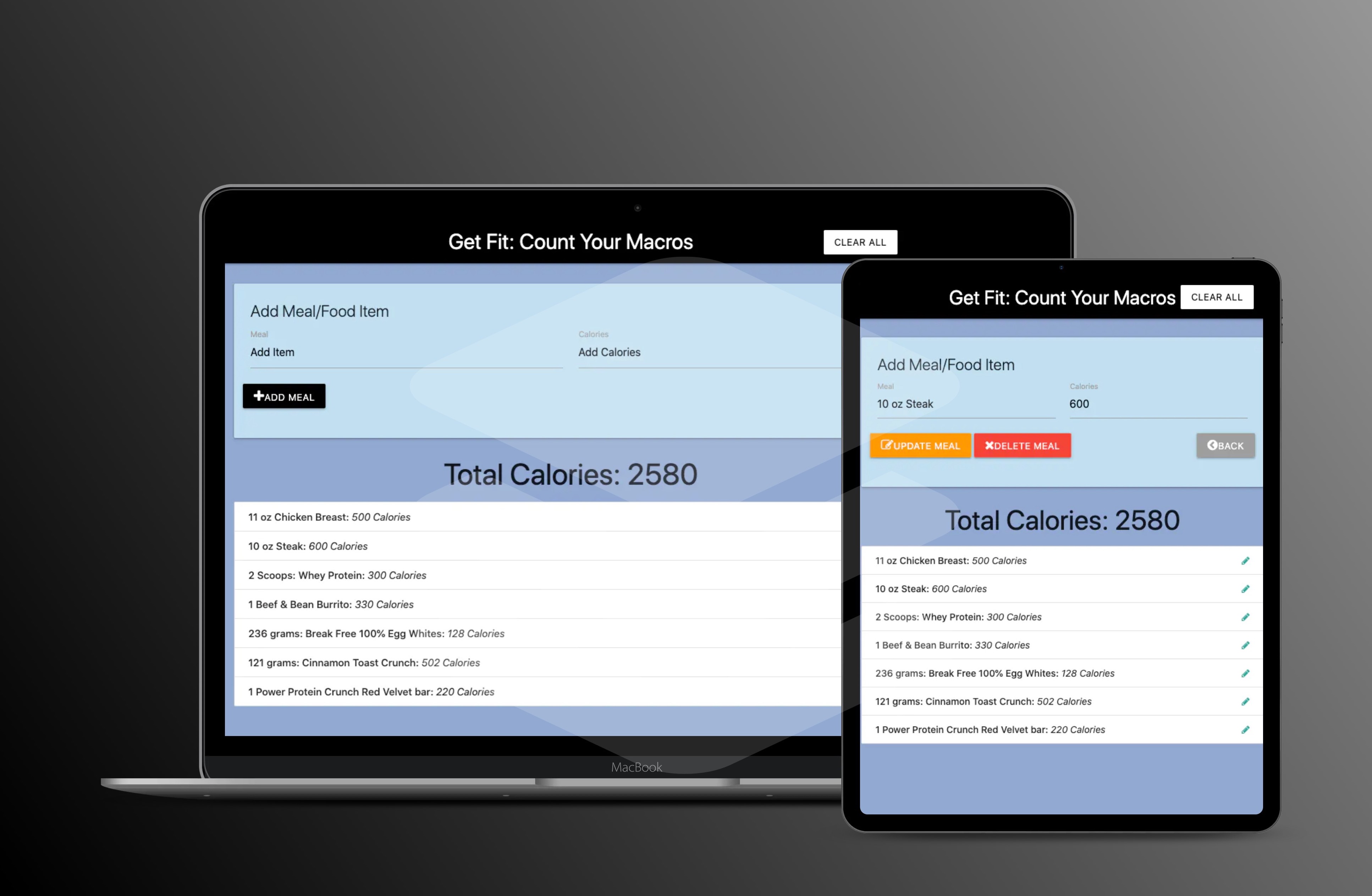
Application to track and count a user’s daily macronutrients/calories. Used local storage to persist and access the application's data. Implemented using JavaScript, Materialize CSS, and HTML.
Count Your Macros

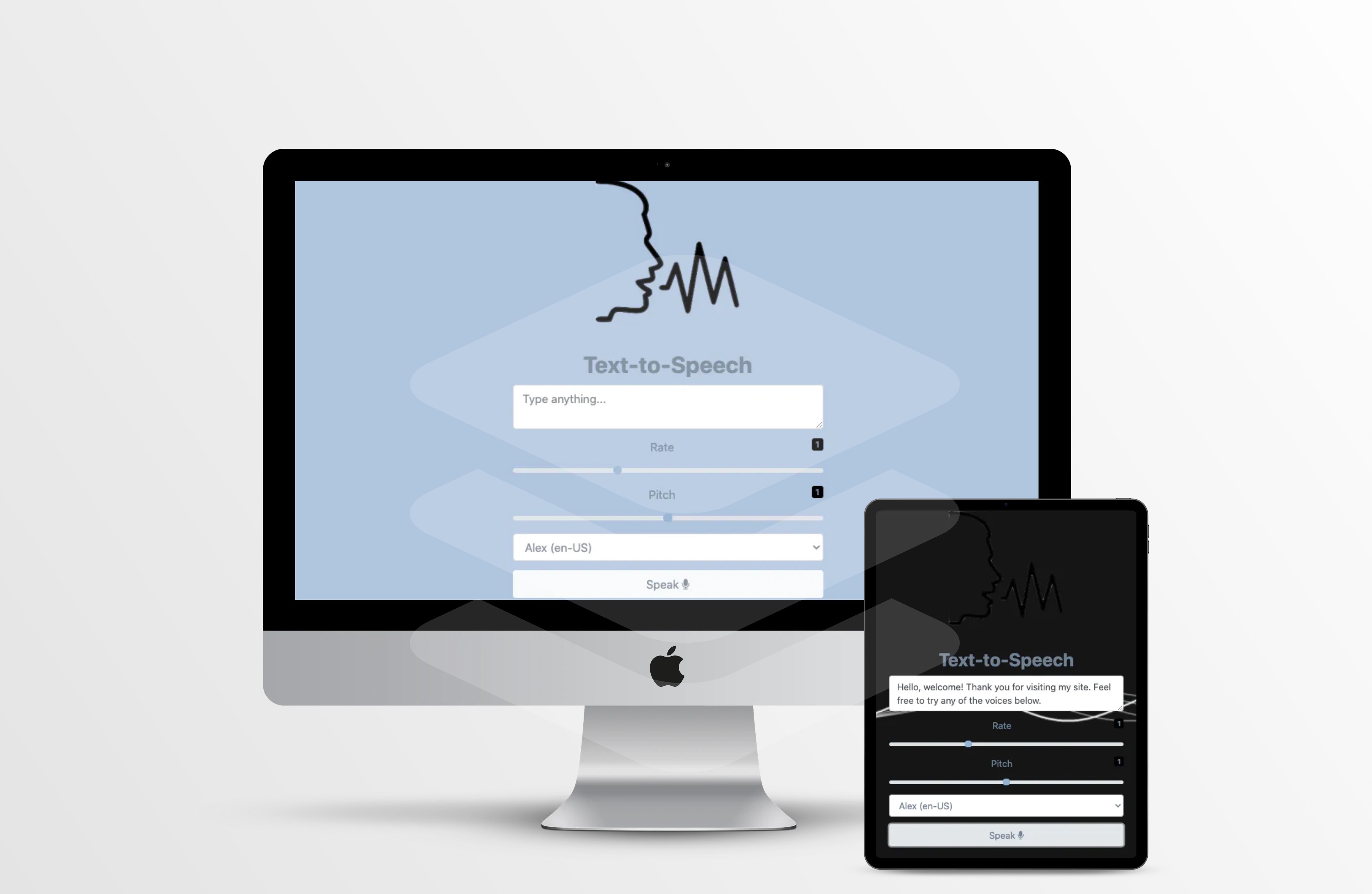
Application integrated using the Web Speech API to translate text to speech. Users can select the desired rate, pitch, and voice to use. Implemented using JavaScript, Bootstrap, and HTML.
Speech Translator

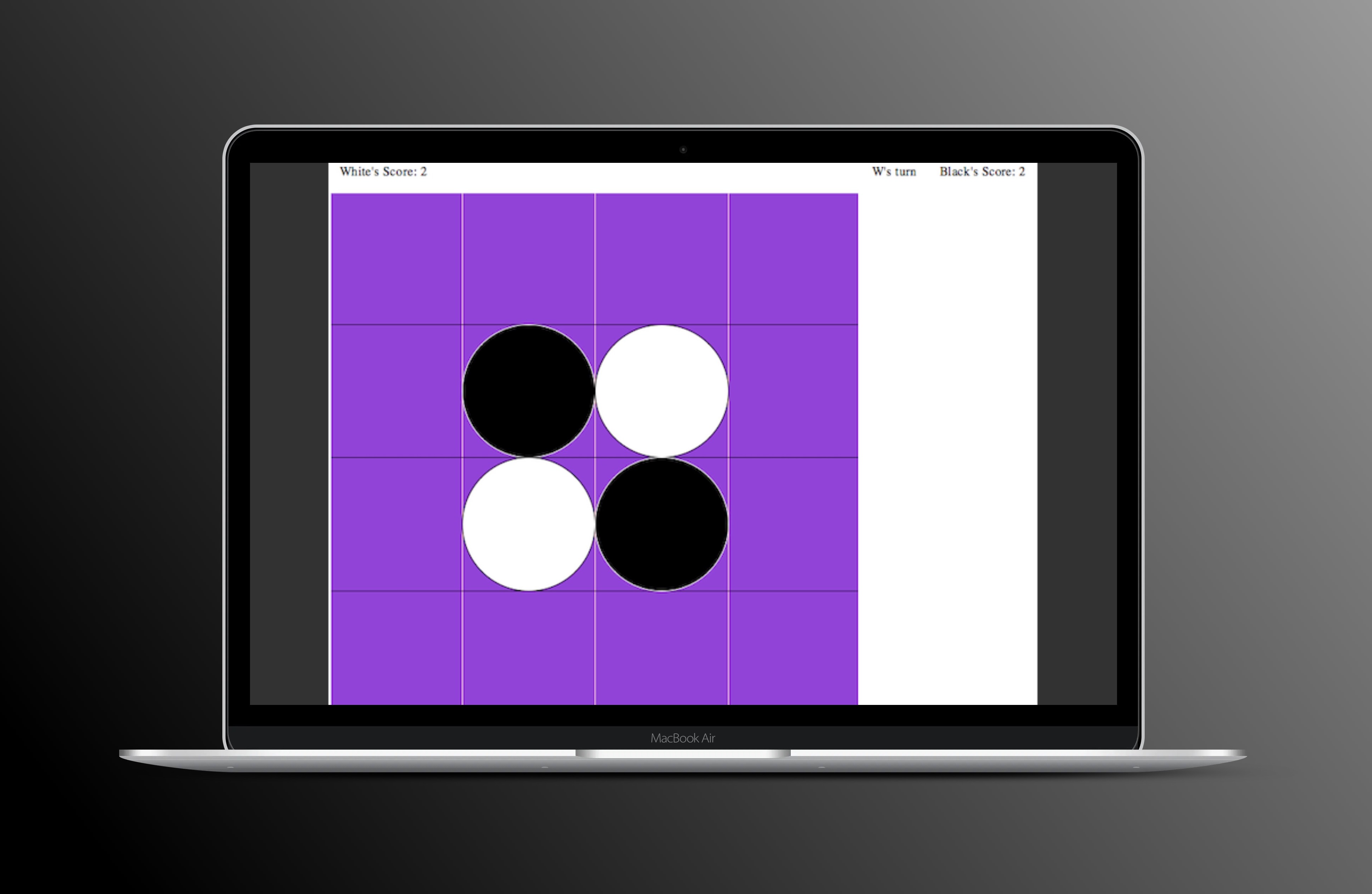
Previously known as 'Reversi', Othello is a board game application involving two players. The square grid ranges from a 4 by 4 board, up to a 16 by 16 grid. Implemented the logic in Python and the GUI using Tkinter.